Assalamu’alaikum warahmatullahi wabarokatuh. Pada kesempatan kali ini saya akan menjelaskan GUI (GRAPHICAL USER INTERFACE) sebagai berikut :
Konsep GUI
Pada dasarnya pemrograman GUI, adalah pemrograman yang mengandalkan kemampuan tampilan dalam bentuk grafik. dimana program yang dibuat dapat memberikan kenikmatan tersendiri dalam penggunaannya. Tidak lagi monoton, hitam-putih, mode DOS dan lain sebagainya.
Kalau kita lihat pada gambar berikut, menjelaskan bahwa interaksi yang terjadi antara user dengan program melalui sebuah tampilan yang sudah berbentuk grafik. Istilah ini sering di sebut dengan Event Driven atau Event-based Programming.
Event-based programming adalah sebuah paradigma pemrograman yang alur programnya ditentukan oleh aktifitas (aksi) user atau melalui message yang diberikan oleh program lainnya. Untuk bisa menerapkannya dibutuhkan suatu arsitektur event driven yang berfokus pada setiap event aktifitas user.
Sedangkan interaksi yang terjadi antara pengguna dengan komponen GUI dapat dilakukan dengan beberapa cara diantaranya :
1. Dengan penekanan komponen tombol.
2. Dengan membuat pilihan pada menu.
3. Dengan Melakukan enter pada objek text.
4. Dengan Pergerakan tombol scroll bar.
5. Dengan penekan tombol close pada objek wondows.
Tiga tipe program yang berbasis kepada GUI komponen :
1. Graphical components (GUI)
Yaitu berupa rancangan tampilan program yang dikemas dengan menggunakan komponen-komponen grafik (JFrame, JButton, JTextBox, JComboBox........)
2. Listener methods
Yaitu berfungsi untuk menerima dan merespon event yang terjadi dari sebuah komponen.
3. Application methods
Fungsi-fungsi atau baris perintah yang berguna bagi pengguna untuk menghasilkan kegiatan dalam bentuk respon. (Program yang akan di jalankan saat event terjadi)
Prgoram dikatakan SEMPURNA jika ketiga tipe ini di satukan dalam sebuah program.
Class Komponen, package dan Interface pada aplikasi.
Banyak sekali komponen, package dan interface yang sudah disiapkan oleh java untuk membuat sebuah tampilan yang berbentuk GUI. Namun pada bagian ini yang akan dijelaskan adalah yang terkait dengan aplikasi yang akan di buat atau dipaparkan dalam perkuliahan ini saja.
1. Daftar komponen yang akan digunakan atau yang akan dipaparkan dalam perkuliahan ini dapat dilihat pada tabel berikut :
2. Daftar package (tempat komponen berada) yang digunakan dalam aplikasi yang akan kita buat dapat dilihat pada tabel berikut :
3. Untuk melakukan interaksi antara komponen dengan user perlu ditambahkan Interface. Dimana daftar interface yang digunakan pada aplikasi yang akan kita buat dapat dilihat pada Tabel berikut :
Design Form Master
Daftar Matakuliah di butuhkan dalam mengelola sebuah sistem perkuliahan, untuk dapat membuat daftar matakuliah secara digital diperlukan sebuah form entri data matakuliah yang natinya akan di laksanakan oleh user di bagian akademik. Adapun langkah-langkah untuk membuat form entri data matakuliah ini dapat
dilihat sbb :
A. Merancang Tampilan Form
1. Buka Editor JCreator
Pilih menu File >> New >> File sbb :
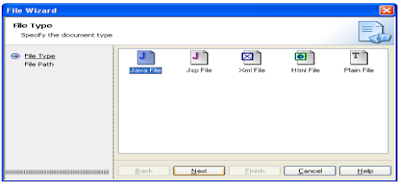
Kemudian pada Jendela File Wizard >> type file dengan pilihan Java File kemudian pilih tombol Next seperti gambar berikut :
Kemudian pada Jendela File Wizard >> type path isikan nama file dan lokasi dimana file disimpan berada, kemudian klik tombol Finish seperti gambar berikut :
Setelah menekan tombol Finish akan di tampilkan layar editting sebagai tempat kita untuk menuliskan kode program, seperti gambar berikut :
2. Membuat Form Kosong.
Bentuk Tampilan Form Kosong Tampilan dengan Title “.:: Form Entri Data Matakuliah ::.”, Size(450,230) dan ditampilkan di tengah layar monitor. Seperti terlihat pada gambar berikut :
Kode Program
- /*
- * File Name : MatKul.java
- * Call By : Menu Utama
- * Author : M. Anif, M.Kom
- * Date Create : 20 Maret 2019
- */
- import javax.swing.*;
- public class MatKul extends JFrame{
- // konstruktor MatKul
- public MatKul(){
- setTitle(".:: Form Entri Data Matakuliah ::.");
- setSize(450, 230);
- setLocationRelativeTo(this);
- show();
- }
- // method main
- public static void main(String[] args){
- new MatKul();
- }
- }
3. Menambahkan Objek pada Form Kosong
Bentuk Tampilan Seperti terlihat pada gambar berikut :
Kode Program
Untuk menambahkan objek seperti terlihat pada gambar tersebut, dapat dilakukan dengan menyisipkan kode program berikut dari kode program yang ada pada slide sebelumnya :
1. Sisipkan deklarasi objek ini di baris 10 pada kode program di slide sebelumnya :
JLabel lblKodeMtk = new
JLabel("Kode Matakuliah :");
2. Sisipkan berikut pada baris 15 dalam kode program dari slide sebelumnya :
// mengatur layout form u/ menampilkan objek
getContentPane().setLayout(null);
// letak objek pada form (x, y, width, height)
lblKodeMtk.setBounds(10, 20, 100, 25);
// menambahkan objek ke form
getContentPane().add(lblKodeMtk);
Kode Program Lengkap
Untuk menambahkan objek seperti terlihat pada gambar tersebut lebih lengkapnya sbb:
1. Sisipkan deklarasi objek ini di baris setelah baris yang sudah dibuat
sebelumnya pada bagian deklarasi:
JLabel lblKodeMtk = new JLabel(“Kode Matakuliah :");
JLabel lblNamaMtk = new JLabel(“Nama :");
JLabel lblSKS = new JLabel(“SKS :");
JLabel lblKodePrasyarat = new JLabel(“Kode Prasyarat :");
JTextField txtKodeMtk = new JTextField();
JTextField txtNamaMtk = new JTextField();
JTextField txtSKS = new JTextField();
JTextField txtKodePrasyarat = new JTextField();
JButton cmdTambah = new JButton("Tambah");
JButton cmdUbah = new JButton("Ubah");
JButton cmdHapus = new JButton("Hapus");
JButton cmdBersih = new JButton("Bersih");
2. Sisipkan berikut pada baris yang sudah di tambahkan dalam slide sebelumnya :
lblKodeMtk.setBounds(10, 20, 100, 25);
lblNamaMtk.setBounds(10, 50, 100, 25);
lblSKS.setBounds(10, 80, 100, 25);
lblKodePrasyarat.setBounds(10, 110, 100, 25);
txtKodeMtk.setBounds(120, 20, 100, 25);
txtNamaMtk.setBounds(120, 50, 300, 25);
txtSKS.setBounds(120, 80, 100, 25);
txtKodePrasyarat.setBounds(120, 110, 100, 25);
cmdTambah.setBounds(10, 150, 80, 25);
cmdUbah.setBounds(110, 150, 80, 25);
cmdHapus.setBounds(210, 150, 80, 25);
cmdBersih.setBounds(310, 150, 80, 25);
// menambahkan objek ke form
getContentPane().add(lblKodeMtk);
getContentPane().add(lblNamaMtk);
getContentPane().add(lblSKS);
getContentPane().add(lblKodePrasyarat);
getContentPane().add(txtKodeMtk);
getContentPane().add(txtNamaMtk);
getContentPane().add(txtSKS);
getContentPane().add(txtKodePrasyarat);
getContentPane().add(cmdTambah);
getContentPane().add(cmdUbah);
getContentPane().add(cmdHapus);
getContentPane().add(cmdBersih);
Membuat Fungsi/Method Bersih
Kegunaan Method
Digunakan untuk membersihkan form setelah entri di lakukan untuk dibatalkan. Fungsi juga ini dipanggil diantanya:
- Saat form pertama kali di tampilkan
- Saat Selesai menambahkan data
- Saat Selesai Mengubah data
- Saat Selesai Menghapus data
- Saat Tombol Bersih di Klik
Kode Program
void bersih(){
// mengosongkan teks
txtKodeMtk.setText("");
txtNamaMtk.setText("");
txtSKS.setText("");
txtKodePrasyarat.setText("");
// membuat teks tidak bisa di edit
txtNamaMtk.setEditable(false);
txtSKS.setEditable(false);
txtKodePrasyarat.setEditable(false);
// menonaktifkan tombol
cmdTambah.setEnabled(false);
cmdUbah.setEnabled(false);
cmdHapus.setEnabled(false);
cmdBersih.setEnabled(true);
// Menempatkan kursor pada teks Kode
txtKodeMtk.requestFocus();
}
Kode Program Lengkap
/*
* File Name : MatKul.java
* Call By : Menu Utama
* Author : Heru Saputro
* Date Create : 7 juni 2020
*/
import javax.swing.*;
public class MatKul extends JFrame{
// konstruktor MatKul
JLabel lblKodeMtk = new JLabel("Kode Matakuliah : ");
JLabel lblNamaMtk = new JLabel("Nama :");
JLabel lblSKS = new JLabel("SKS :");
JLabel lblKodePrasyarat = new JLabel("Kode Prasyarat :");
JTextField txtKodeMtk = new JTextField();
JTextField txtNamaMtk = new JTextField();
JTextField txtSKS = new JTextField();
JTextField txtKodePrasyarat = new JTextField();
JButton cmdTambah = new JButton("Tambah");
JButton cmdUbah = new JButton("Ubah");
JButton cmdHapus = new JButton("Hapus");
JButton cmdBersih = new JButton("Bersih");
public MatKul(){
setTitle(".:: Form Entri Data Matakuliah ::.");
setSize(450, 230);
setLocationRelativeTo(this);
//mengatur layout form untuk menampilkan objek
getContentPane().setLayout(null);
//atur letak objek di layar monitor (x, y, width, height)
lblKodeMtk.setBounds(10, 20, 100, 25);
lblNamaMtk.setBounds(10, 50, 100, 25);
lblSKS.setBounds(10,80,100,25);
lblKodePrasyarat.setBounds(10,110,100,25);
txtKodeMtk.setBounds(120,20,100,25);
txtNamaMtk.setBounds(120,50,300,25);
txtSKS.setBounds(120,80,100,25);
txtKodePrasyarat.setBounds(120,110,100,25);
cmdTambah.setBounds(10,150,80,25);
cmdUbah.setBounds(110,150,80,25);
cmdHapus.setBounds(210,150,80,25);
cmdBersih.setBounds(310,150,80,25);
//menambahkan objek ke form
getContentPane().add(lblKodeMtk);
getContentPane().add(lblNamaMtk);
getContentPane().add(lblSKS);
getContentPane().add(lblKodePrasyarat);
getContentPane().add(txtKodeMtk);
getContentPane().add(txtNamaMtk);
getContentPane().add(txtSKS);
getContentPane().add(txtKodePrasyarat);
getContentPane().add(cmdTambah);
getContentPane().add(cmdUbah);
getContentPane().add(cmdHapus);
getContentPane().add(cmdBersih);
show();
}
// method main
public static void main(String[] args){
new MatKul();
}
}
Setelah Program Lengkap diatas dirunning hasil nya sebagai berikut :
Adapun contoh program lainnya nama file Programku sebagai berikut :
import javax.swing.*;
import java.awt.event.*;
import java.awt.*;
public class Programku // nama save file harus sama "Programku" kalo tidak akan eror tak percaya coba aja
//membuat framenya untuk tsmpilan
extends JFrame{
JPanel aji = new JPanel();
JLabel lbl1 = new JLabel ("Kode Pelanggan");
JLabel lbl2 = new JLabel ("Barcode");
JLabel lbl3 = new JLabel ("Jumlah Beli");
JLabel lbl4 = new JLabel ("Harga Barang");
JLabel lbl5 = new JLabel ("Total Bayar");
//textfield untuk masing2 komponen
JTextField txt1 = new JTextField();
JTextField txt2 = new JTextField();
JTextField txt3 = new JTextField();
JTextField txt4 = new JTextField();
JTextField txt5 = new JTextField();
//tombol prosesnya
JButton bthitung = new JButton ("Hitung");
JButton btbatal = new JButton ("Batal");
JButton btkeluar = new JButton ("Keluar");
{
aji.setLayout(null); //Ini untuk Set Posisi dari anggota Label Yang Kita Buat diatas
add (aji);
//beri judul program kita
setTitle("Program Penjualan Barang");
//ukuran frame kita atur sesuka hati asal enak diliat aja haha
setBounds(0,0,300,270);
// Set Posisi frame berada di tengah layar
setLocationRelativeTo(null);
// [Optional] Set tombol maximize menjadi disabled
setResizable(false);
// Set program agar program berhenti ketika tombol close di klik di frame
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//Ini Bagian Penting haha Sok Penting
//Ini Bagian Untuk Menampilkan Komponen apa saja yang kita masukkan
aji.add(lbl1);
aji.add(lbl2);
aji.add(lbl3);
aji.add(lbl4);
aji.add(lbl5);
aji.add(txt1);
aji.add(txt2);
aji.add(txt3);
aji.add(txt4);
aji.add(txt5);
aji.add(bthitung);
aji.add(btbatal);
aji.add(btkeluar);
//Ket:15 geser kanan kiri terus yang 20 atas bawah, yang 100 panjang tombol, yang 25 besar tombol
lbl1.setBounds(15,20,100,25);
lbl2.setBounds(15,50,100,25);
lbl3.setBounds(15,80,100,25);
lbl4.setBounds(15,110,100,25);
lbl5.setBounds(15,150,100,30);
//Set Textfieldnya oke
txt1.setBounds(120,20,150,25);
txt2.setBounds(120,50,150,25);
txt3.setBounds(120,80,150,25);
txt4.setBounds(120,110,150,25);
txt5.setBounds(120,150,100,40);
//set bagian tombol keterangan ada diatas liat dan praktekkan
bthitung.setBounds(35,200,70,25);
btbatal.setBounds(108,200,70,25);
btkeluar.setBounds(180,200,75,25);
//perintah untuk eksekusi tombol hitung
bthitung.addActionListener(new ActionListener(){
public void actionPerformed(ActionEvent e){
JOptionPane.showMessageDialog(null, "Jumlah Beli Dan Harga Barang Harus Diisi");
hitungTotalBayar(); }
});
//perintah untuk eksekusi tombol batal
btbatal.addActionListener(new ActionListener(){
public void actionPerformed(ActionEvent e){
JOptionPane.showMessageDialog(null, "Data Akan Terhapus..!!");
hapusdata(); }
});
//perintah untuk eksekusi tombol keluar
btkeluar.addActionListener(new ActionListener(){
public void actionPerformed(ActionEvent e){
JOptionPane.showMessageDialog(null, "Anda Akan Keluar..?");
System.exit(0); }
});
}
public void hitungTotalBayar(){
int jumlahbeli = Integer.parseInt(txt3.getText());
int hargabarang = Integer.parseInt(txt4.getText());
double totalbayar = ((jumlahbeli)*(hargabarang));
String tb = Double.toString(totalbayar);
txt5.setText(tb);
}
//menentukan text mana yang akan dihapus program
public void hapusdata(){
txt1.setText("");
txt2.setText("");
txt3.setText("");
txt4.setText("");
txt5.setText("");
}
//Perintah Agar Program Bisa Berjalan Saat Dirunning
public static void main (String [] args){
Programku obj = new Programku();
obj.setVisible(true);
}
}
Setelah Programku diatas dirunning hasil nya sebagai berikut :
Daftar Pustaka : amintanpriaji.wordpress.com/membuat-tampilan-sederhana-penjulan-barang-jcreator/
Saya ucapkan Terima kasih banyak untuk semuanya yang telah melihat blog ini. Semoga blog ini bermanfaat bagi kalian untuk menambah ilmu pengetahuan dan pengalaman.Aamiin.












Comments
Post a Comment